使用 Hexo+GitHub 搭建个人博客
前言
本着白嫖为上的原则,我选择用GitHub Pages来搭建Hexo静态博客网站,并且非常稳定。
最重要的是,不用等任何验证,我申请的Gitee Pages服务,不仅需要手持身份证拍照,审核也用了将近一周的时间。
当然,Github也是有利有弊的,用GitHub Pages搭建时可能会有点麻烦,当然对于真小白来说怎么打开都是玄学问题,下面就简单过一遍流程吧。
简介
以下均是官网文档(当然是经过了edge的机翻),我选了几个可能会用到的链接,大家可以自己看一看
大体介绍
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。 可以在 GitHub Pages 示例集合中看到 GitHub Pages 站点的示例。
自定义域名
你可以在 GitHub 的
github.io域或自己的自定义域上托管站点。 有关详细信息,请参阅“将自定义域与 GitHub Pages 配合使用”。
官方创建教程,详细可见本文“创建GitHub Pages仓库”部分
若要开始,请参阅“创建 GitHub Pages 站点”。
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
官网:Hexo
令人高兴的是,hexo官方就有结合github pages服务一键部署的教程,如果我的内容和您实际操作的情况不太一样,您可以直接去查看最新的官方文档。
将 Hexo 部署到 GitHub Pages:Hexo官方教程
具体我也不是很明白,但是无伤大雅,能跑就行
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。
GitHub Pages 会发布您推送到仓库的任何静态文件。 您可以创建自己的静态文件或使用静态站点生成器为您构建站点。 您还可以在本地或其他服务器上自定义自己的构建过程。
如果使用自定义生成过程或 Jekyll 以外的静态站点生成器,可以编写 GitHub Actions 来生成和发布站点。 GitHub 为多个静态站点生成器提供入门工作流。 有关详细信息,请参阅“为 GitHub Pages 站点配置发布源”。
如果从源分支发布站点,GitHub Pages 将默认使用 Jekyll 生成站点。 如果想使用 Jekyll 以外的静态站点生成器,则建议编写 GitHub Actions 来生成和发布站点。 否则,通过在发布源的根目录中创建一个名为
.nojekyll的空文件来禁用 Jekyll 生成过程,然后按照静态站点生成器的说明在本地生成站点。
准备:环境搭建
注意事项
- 输入代码时请切换成英文输入法,注意全角和半角;
- 请注册一个 GitHub 账户,记住用户名和绑定的邮箱;
- 统一使用 Git Bash 进行操作(需要安装git);
- 真小白请严格按步骤进行,一步错步步错。
环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
下载 Node.js 和 Git 程序并安装,一路 “next” 按默认配置完成安装。
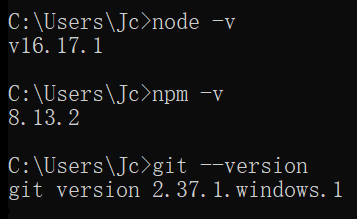
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即可。

连接 Github
用一个常用的邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
由于GitHub在国内处于半墙状态,登不上的话可能需要一点魔法(懂得都懂)。
设置用户名和邮箱:
右键 -> Git Bash Here,输入以下内容:
1 | git config --global user.name "GitHub 用户名" |
创建 SSH 密匙:
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
添加密匙:
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本(yyds)打开公钥 id_rsa.pub 文件并复制里面的内容。
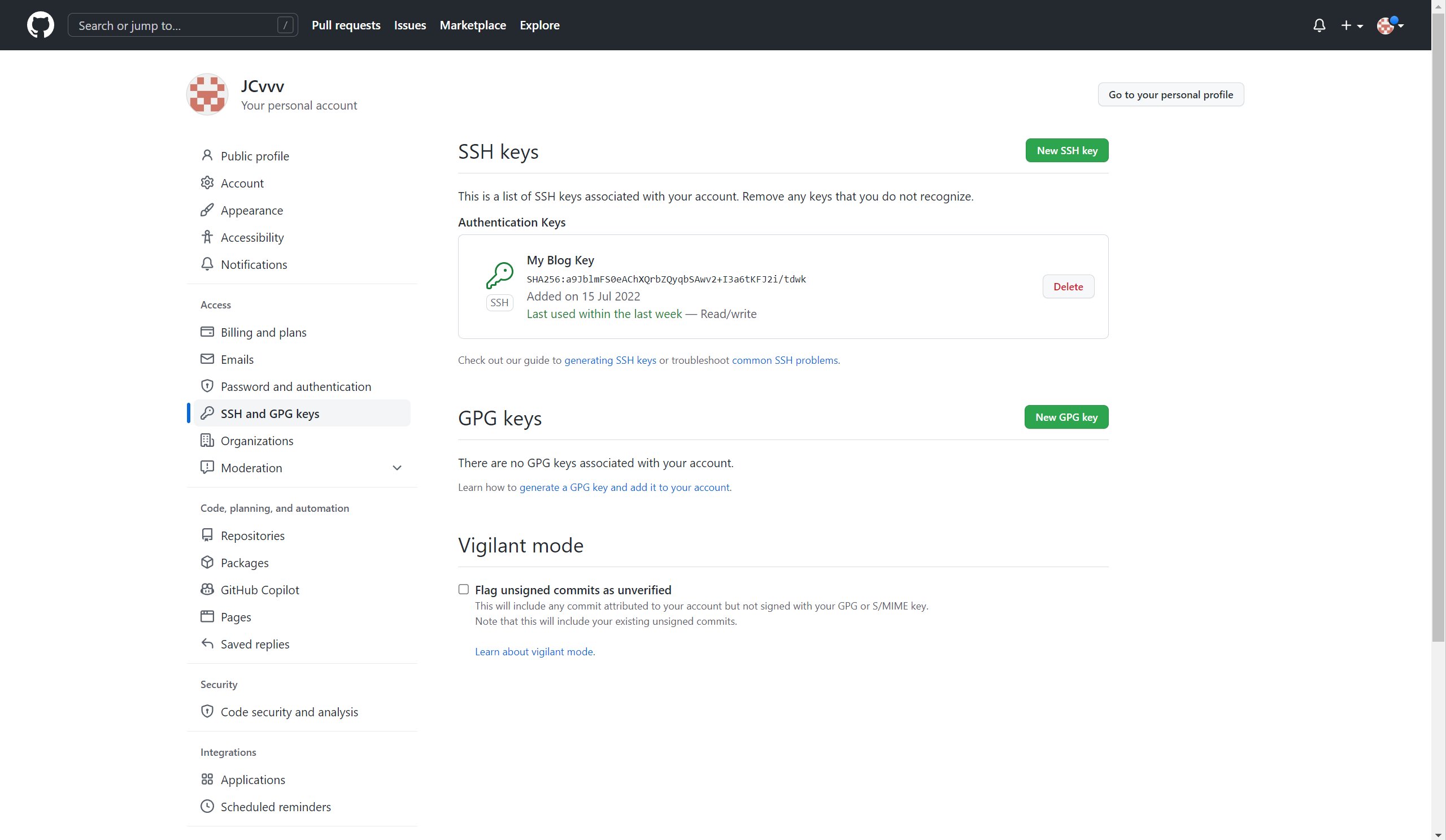
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

验证连接:
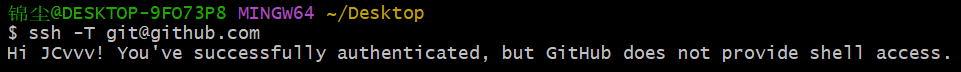
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。

显示 “Hi xxx! You’ve successfully……” 即连接成功。
创建 Github Pages 仓库
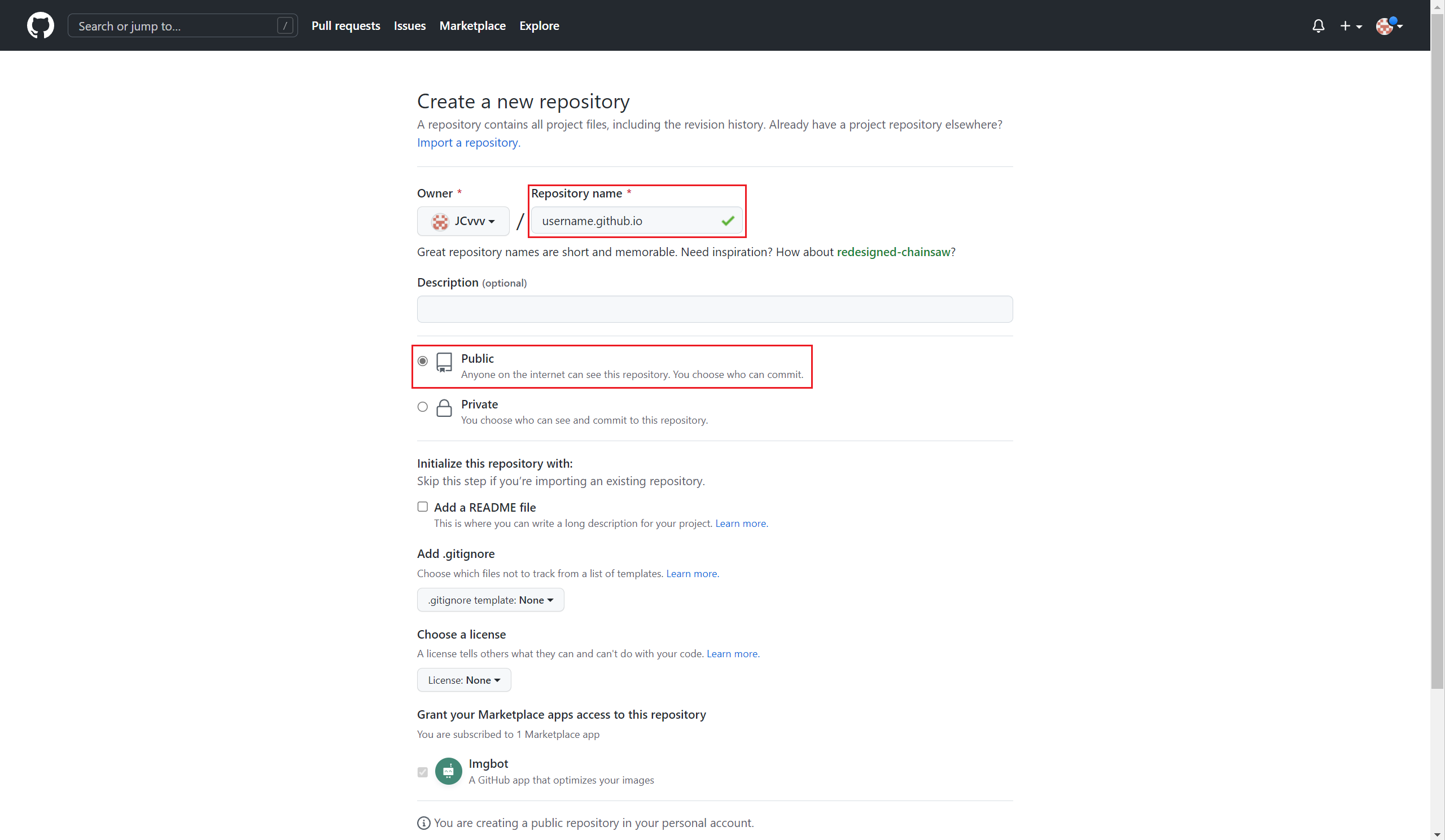
GitHub 主页右上角绿色的按钮 -> New :
- Repository name 中输入
用户名.github.io - Description 选填 (介绍你的项目)
填好后点击 Create repository 创建。

创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io
本地安装 Hexo 博客程序
新建一个文件夹用来存放 Hexo 的程序文件,换句话说,是存放你博客所有内容的地方。打开该文件夹,右键 -> Git Bash Here。
安装 Hexo
使用 npm 一键安装 Hexo 博客程序:
1 | npm install -g hexo-cli |
安装时间可能有点久,在此期间,界面会没有任何反应,这是很正常的,耐心等待,安装完成后能看见+ hexo-cli@版本的字样
Hexo 初始化和本地预览
初始化并安装所需组件:
1 | hexo init # 初始化 |

完成后依次输入下面命令,启动本地服务器进行预览:
1 | hexo g # 生成页面 |
访问 http://localhost:4000
出现 Hexo 默认页面(hello world),本地博客安装成功!

如果你仔细看到的话会发现我访问的5000端口,那是因为4000端口被另一个占用了,遇到端口被占据的情况,可以看底下tips里的解决办法。
一些 tips:
端口号被占用:
如果出现hexo s之后提示 Port 4000 has been used 的情况,那就是端口被占用了。

在git bash里面按 Ctrl+C 关闭服务器,然后运行 hexo server -p 5000 更改端口号后重试(这句命令就是开了一个5000的端口)。

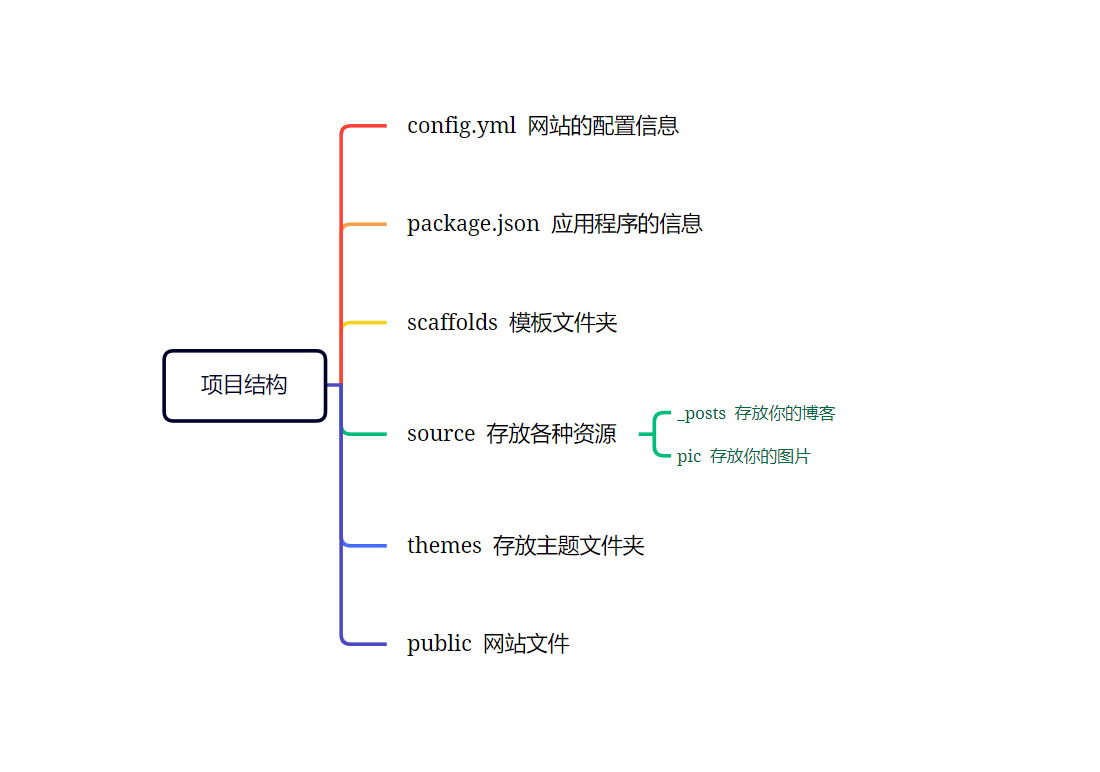
每个文件的作用:
初始之后的Hexo 博客文件夹目录结构如下:

部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
1 | deploy: |
当然,本人的master分支有那么一点小问题,你也可以开一个新的分支,有时候可能会帮你解决一些问题。
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
绑定域名
购买域名
如果你是新用户的话,可以在腾讯云或阿里云上用1块钱买一个为期一年的域名,购买后会进行审核,这可能会需要一定的时间。
域名解析
因为我是在腾讯云购买的,这里就拿腾讯云做一个例子:

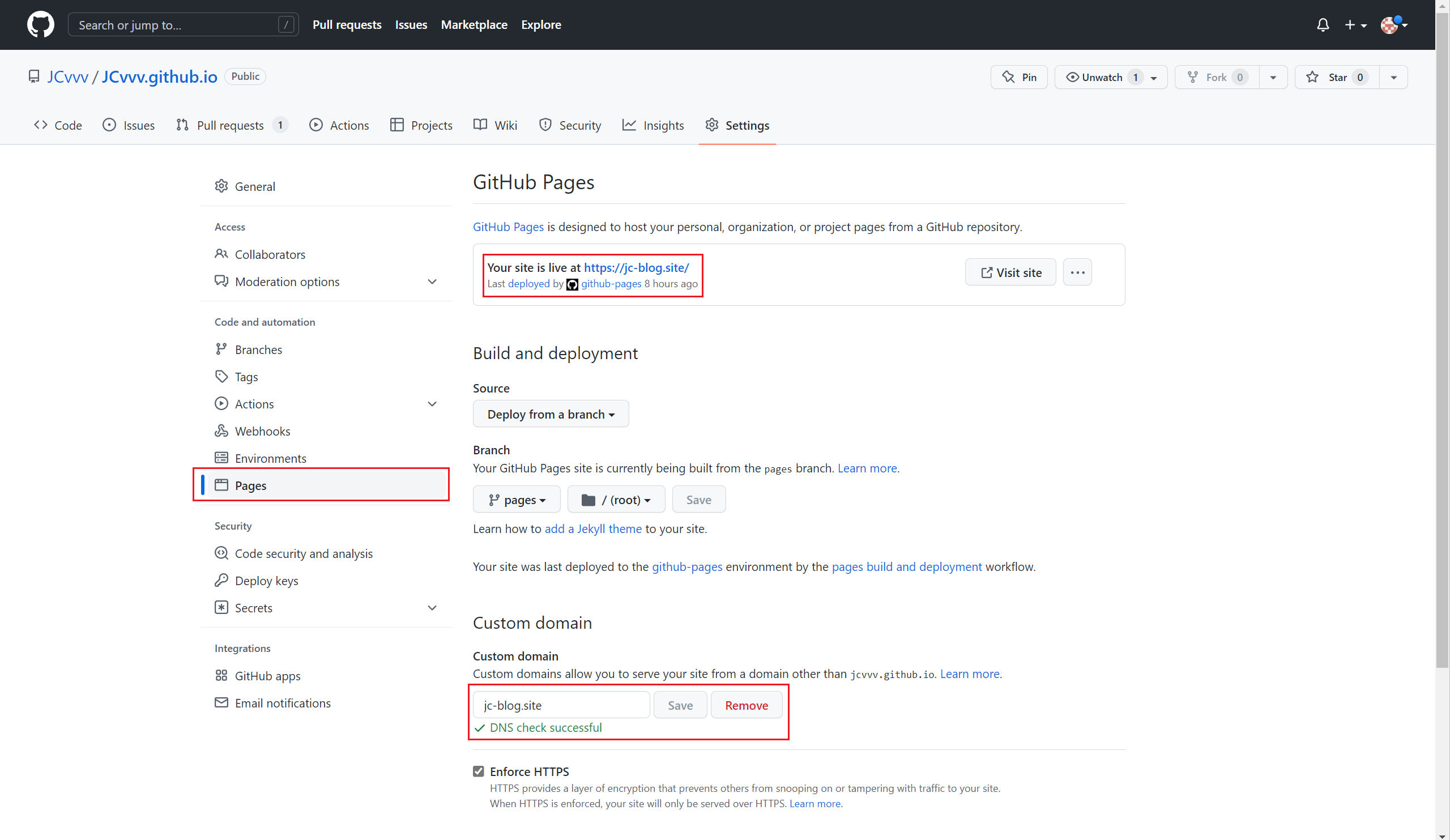
Github设置
回到github,打开username.github.io中的setings,选择pages服务,在 custom domain中填入你购买的域名

开始使用
发布文章
进入博客所在目录,右键打开 Git Bash Here,创建博文:
1 | hexo new "My New Post" |
然后 source 文件夹中会出现一个 My New Post.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。
写完后运行下面代码将文章渲染并部署到 GitHub Pages 上完成发布。以后每次发布文章都是这两条命令,当然,可以先执行hexo clean清除缓存,这样可以避免不少麻烦。
1 | hexo g # 生成页面 |
也可以不使用命令,自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
以下是一些默认设置,合适的分类和标签可以帮助读者快速选择,当然,如果你使用了一些主题来进行美化,每个主题所要求的格式可能有些许差异。
1 | --- |
网站设置
在网站目录下的 _config.yml 文件中,包括网站名称、描述、作者、链接样式等配置,以及对你的插件进行管理,可以参考官方文档按需要编辑。
需要注意的是,冒号后要加一个空格,你在编译器中可以通过颜色不同看的更清楚。
更换主题
在 Themes | Hexo 选择一个喜欢的主题,比如 Butterfly,进入网站目录打开 Git Bash Here 下载主题:
你可以通过git进行安装:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
或者使用npm安装这个主题:
1 | npm i hexo-theme-butterfly |
butterfly主题作为经典款,有很高的自由度供使用者自由选择,详情可以去看butterfly使用手册
常用命令
hexo s
1 | hexo s |
启动本地服务器,用于预览主题。默认地址: http://localhost:4000/
hexo s是hexo server的缩写,命令效果一致;- 预览的同时可以修改文章内容或主题代码,保存后刷新页面即可;
- 对 Hexo 根目录
_config.yml的修改,需要重启本地服务器后才能预览效果。
hexo n
1 | hexo n "build your blog" |
新建一篇标题为 build your blog 的文章,因为标题里有空格,所以加上了引号。
- 文章标题可以在对应 md 文件里改,新建时标题可以写的简单些;
hexo n是hexo new的缩写,命令效果一致。
hexo d
1 | hexo d |
自动生成网站静态文件,并部署到设定的仓库。
hexo d是hexo deploy的缩写,命令效果一致。
hexo clean
1 | hexo clean |
清除缓存文件 db.json 和已生成的静态文件 public。
- 网站显示异常时可以执行这条命令试试。
- 有时候本地修改了一些内容但是deploy之后没反应的话也可以试试。
hexo g
1 | hexo g |
生成网站静态文件到默认设置的 public 文件夹。
- 便于查看网站生成的静态文件或者手动部署网站;
- 如果使用自动部署,不需要先执行该命令;
hexo g是hexo generate的缩写,命令效果一致。
hexo n page
1 | hexo n page gallery |
新建一个标题为 gallery 的页面,默认链接地址为 主页地址/aboutme/
- 标题可以为中文,但一般习惯用英文;
- 页面标题和文章一样可以随意修改;
- 页面不会出现在首页文章列表和归档中,也不支持设置分类和标签。
常见问题
由于我配置的时候有大神LHS的矩形海多次出手帮助,我配置起来可以说是一帆风顺,大概好像是没什么问题的。
但是稍微想了想,有几个配置操作可能对小白不太友好,就拿出来说一下吧。
git端口
如果遇到git端口号的配置问题,可以在.ssh目录下增加config文件(这个文件就叫config,没有后缀)
1 | Host githost |
最后,希望你的博客搭建之旅没有任何问题